Link zu SuperSaaS von der eigenen Webseite
Wenn Du eine eigene Webseite hast, weißt Du wahrscheinlich, wie ein Link auf Deiner Seite gesetzt wird. Wenn jemand anders Deine Seite aufgebaut hat, dann ist derjenige bestimmt in der Lage Dir zu sagen, wie das gemacht wird. Dabei kannst Du von mehreren Seiten aus einen Link zu Deinem Online-Terminbuchungskalender setzen.
Du findest die URL bzw. die Webadresse zu Deinem Kalender auf der Übersicht, wenn Du bei dem jeweiligen Kalender auf ‚ÜBERWACHEN‘ klickst.
Einen einfachen Link verwenden
Mit einem einfachen Link kannst Du die Besucher Deiner Webseite mit einem Klick auf den Link zu Deinem Online-Terminbuchungskalender von SuperSaaS weiterleiten. Die URL bzw. Webadresse von Deinem Buchungskalender ist dabei Teil von diesem Link.
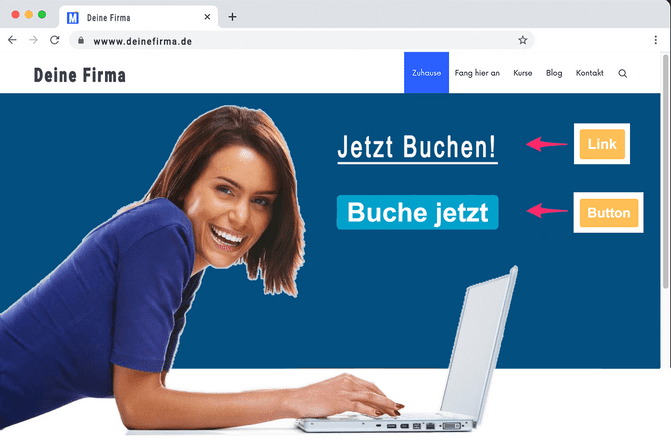
Du kannst einen einfachen HTML-Link wie den folgenden nutzen: Jetzt Buchen!
<a href="https://www.supersaas.de/schedule/demonstrationen/Therapeut">Jetzt Buchen!</a>
Ein Bild als Button verwenden
Du kannst ein Bild mit einer direkten Botschaft verwenden, das online verfügbar ist. Dieses Bild in Form von einem Button sollte Deine Benutzer und Kunden darauf hinweisen, was sie erwartet, wenn sie auf den Button klicken.
Du kannst auch einen Jetzt Buchen! Button, wie diesen einsetzen: ![]()
<a href="https://www.supersaas.de/schedule/demonstrationen/Therapeut">
<img src="//static.supersaas.net/de/but/buchen-lila.png" alt="Jetzt Buchen!">
</a>
Wenn Du im oben stehenden Code die Bild-Quelle änderst, dann kannst Du ein beliebiges Bild von einem Button verwenden. Bitte achte darauf, dass Du dann die nötigen Rechte hast dieses Bild nutzen zu dürfen.

Erstelle und designe Deinen eigenen Button
Oder nutze unseren eigenen Button Generator, mit dem Du selber einen eigenen Buchungs-Button gestalten kannst. Diesen Button kannst Du einfach kopieren und in Deine Website oder E-Mail einzufügen.
Ein solcher Button erzeugt ebenfalls einen Link, sodass alle, die darauf klicken, direkt zu Deinem Online-Terminbuchungskalender bei SuperSaaS weitergeleitet werden.
Vorauswahl für ein Datum oder eine Ansicht
Standardmäßig öffnet der online Terminkalender den heutigen Tag und die von Dir eingestellte Ansicht. Wenn Du ein Anfangsdatum unter Öffnungszeiten eingibt, dann wird das System mit diesem Tag beginnen, es sei denn dieser Termin liegt in der Vergangenheit. Du kannst auch einen Link auf ein spezifisches Datum springen lassen, indem Du das Datum der Webadresse hinzufügst. Dafür setzt Du die Parameter Deiner URL ein, wie day für Tag, month für Monat und year für das Jahr. Wenn Du also beispielsweise Deine Gäste eine Reservierung zu Weihnachten für eine Essenseinladung vornehmen lassen willst, dann sollte folgendes auf Deiner Webseite stehen:
<a href="https://www.supersaas.de/schedule/demo/Christmas?day=24&month=12">Reservieren</a>
Außerdem bietet der freie Platz über dem Onlineterminkalender die Möglichkeit weitere Links einzusetzen. Das ist dann besonders hilfreich, wenn Du mehr als einen Kalender hast und es Deinen Kunden möglich machen möchtest zwischen den einzelnen Kalendern hin- und herspringen zu können. Gehe zu KONFIGURIEREN > Layout Reiter und zu Meldung, die in dem weißen Feld über dem Plan angezeigt werden soll, wähle den Quellkode für Deinen Schaltknopf (). Kopiere Deine Links in das Pop-up-Fenster und drücke auf OK, gefolgt von .

Die Standard-Ansicht für Deine Nutzer, wie – Tag, Woche oder Monat – können mit URL Parametern geändert werden view:
[
https://supersaas.de/schedule/demonstrationen/Konferenzr%C3%A4ume/Konferenzraum_1?view=month]
Um Seiten mit Listen zu erstellen, wie bei der Ansicht von Verfügbare Zeiten, entweder kompakter (oder länger), kann ebenfalls ein Kode eingesetzt werden: Der Kode per_page (pro Seite) als Parameter erlaubt die Anzahl der Artikel je Seite festzulegen:
https://www.supersaas.de/schedule/demonstrationen/Therapeut?view=free&per_page=5

In diesem Blog über Call-to-Action-Buttons kannst Du mehr Informationen darüber erfahren, wie Links, Buttons und QR-Codes Deinem Terminbuchungskalender zugutekommen können.
